

You can change the default behavior to reload the page as you type so the changes to the HTML or related file immediately appear in the browser or in the built-in preview. To change this default value, open the Settings dialog ( Ctrl+Alt+S), go to Build, Execution, Deployment | Debugger, and in the Built-in Server specify any other value starting from 1024.īy default, after you open an HTML file in the browser or in the built-in preview, WebStorm automatically reloads the page every time this HTML file (or any linked JavaScript or Style Sheet file) is saved manually or automatically, see Save and revert changes. All the project files are served on the built-in server with the root URL with respect to the project structure.īy default the built-in server port is set to the default WebStorm port 63342 through which WebStorm accepts connections from services.
#WEBSTORM LIVE EDIT MANUAL#
This server is always running and does not require any manual configuration. The preview functionality relies on the WebStorm built-in web server.
#WEBSTORM LIVE EDIT CODE#
You can open the output of your HTML code in the built-in WebStorm preview or externally, in a browser of your choice. Press Shift+F1 or select View | External Documentation from the main menu. In the Documentation popup Ctrl+Q, click the link at the bottom. Open the MDN documentation for tags and attributes in the browser

To have the Documentation popup shown faster or slower, open the Settings dialog ( Ctrl+Alt+S), go to Editor | General | Code Completion, then select the Show the documentation popup checkbox and specify the delay time. To turn off showing documentation automatically when you hover the mouse over code symbols, Click in the popup and disable the Show on Mouse Move option. You can turn off this behavior or configure the popup to appear faster or slower, see Configuring the behavior of Documentation popup below.Ĭonfigure the behavior of Documentation popup When you hover the mouse pointer over a tag or an attribute, WebStorm immediately displays the reference for it in the Documentation popup. Position the caret at the tag or the attribute and press Ctrl+Q or select View | Quick Documentation Lookup from the main menu. View documentation for a tag or an attribute If the tag or the attribute is deprecated, the popup also informs you about this status. Otherwise, the Documentation popup also lists the browsers and their versions that support the tag or the attribute.Ĭompatibility is checked only for Chrome, Chrome Android, Safari, Safari iOS, Firefox, Internet Explorer, and Edge. If the tag or the attribute is available in all versions of browsers, WebStorm does not show any information about its compatibility. This summary is displayed in the Documentation popup which also shows the deprecation status of a tag or an attribute and information on its compatibility with various browsers. Documentation look-upįor most HTML tags and attributes WebStorm can show you a summary from the corresponding MDN article. WebStorm automatically fills in the tag in the closing brackets. Type the tag inside the opening brackets. WebStorm encloses the selection in a pair of brackets ( and ). Select the code fragment to wrap and press Ctrl+Alt+T or select Code | Surround With from the main menu.įrom the list, select Wrap with Tag. For tags, WebStorm also generates the width and height attributes. WebStorm generates the, , or tags inside.

Inside a, , or tag, WebStorm suggests completion for the path to the file you are referencing.Īlternatively, in the Project tool window, select the JavaScript, CSS, or image file you want to reference and drag it into the HTML file.

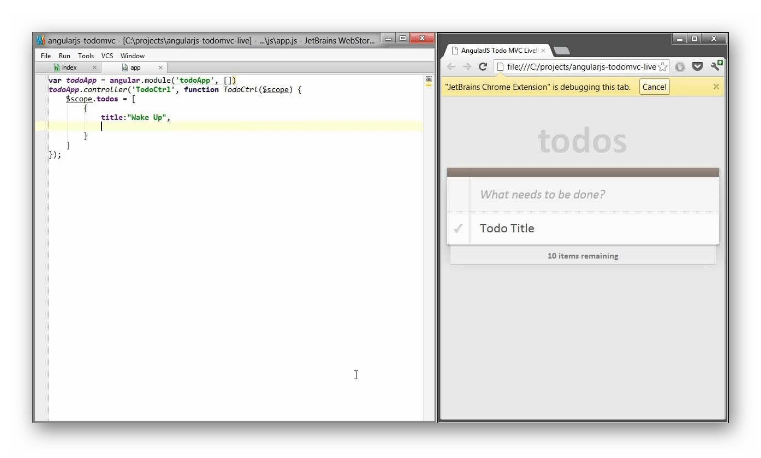
WebStorm creates a stub file based on the HTML file template and opens it in the editor. Create an HTML fileįrom the main menu, select File | New, and then select HTML File from the list. By default, specification HTML 5.0 from W3C is assumed. HTML specification is configurable with the Default HTML language level preference on the Languages & Frameworks | Schemas and DTDs page of the IDE settings Ctrl+Alt+S. Open the Installed tab, find the HTML Tools plugin, and select the checkbox next to the plugin name. Press Ctrl+Alt+S to open the IDE settings and select Plugins. If the relevant features aren't available, make sure that you didn't disable the plugin. This functionality relies on the HTML Tools plugin, which is bundled and enabled in WebStorm by default. WebStorm brings powerful support for HTML that includes syntax and error highlighting, formatting according to the code style, structure validation, code completion, on-the-fly preview during a debugging session ( Live Edit) or in the dedicated preview tab in the code editor, and much more.


 0 kommentar(er)
0 kommentar(er)
